instagram feedの設定方法!ワードプレスでインスタを埋め込むプラグイン!

『ワードプレスでインスタ埋め込んでギャラリーみたいにできたらな・・・』
と思っていたら、かなり使いやすいアプリ&プラグインがありました!
それが『instagram feed』というアプリです。
instagram feedを使えば、簡単にワードプレスや無料ブログ等にインスタをオシャレに埋め込むことができます。
ここでは、instagram feedの使い方と細かな設定方法を解説していきます。
instagram feedとは?
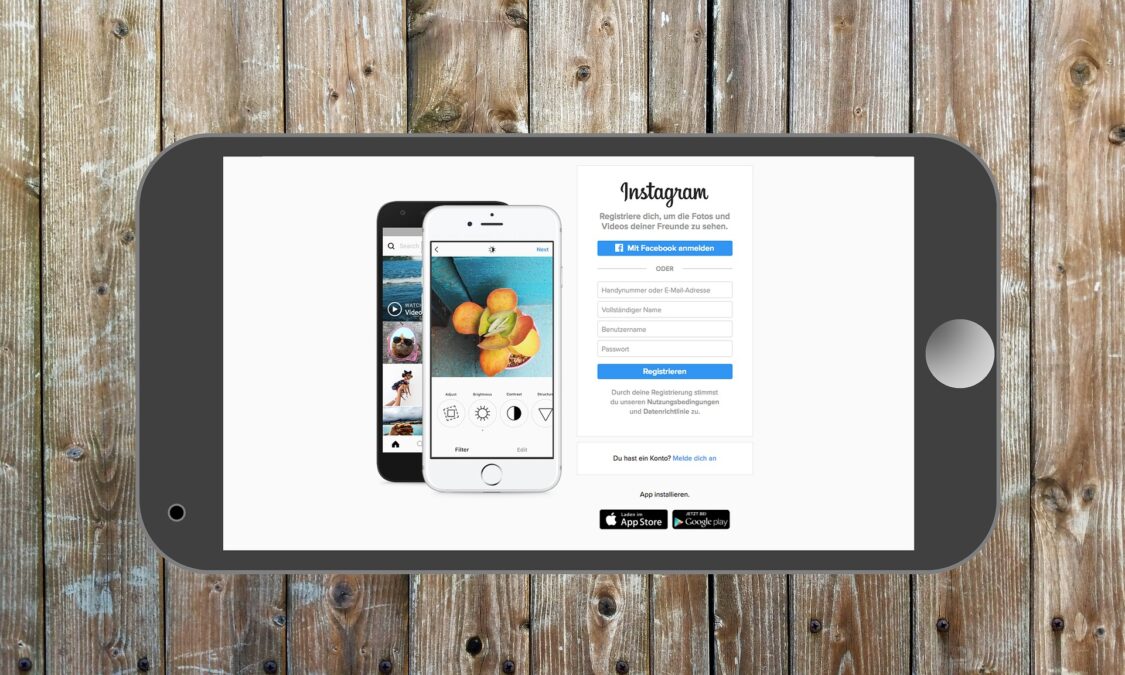
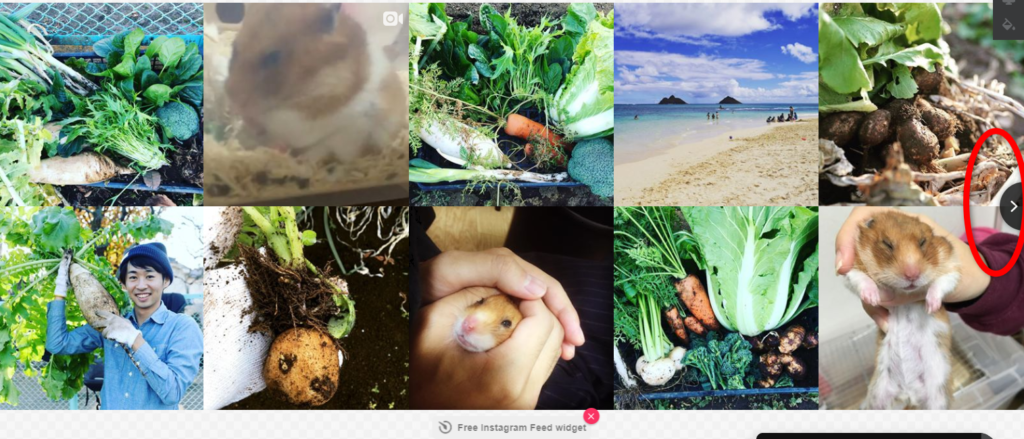
instagram feedとは、インスタをワードプレスやその他無料ブログ等に埋め込めるプラグイン(アプリ)で、以下のような表示で埋め込めます。
めっちゃ綺麗ですよね!
これを使えば、ギャラリーとしても使えるので、かなり便利です。特に、ハンドメイドや写真の作品などをサイト上に表示させたい場合は、綺麗なのでおすすめです。
Instagram Feedは、プラグインとアプリの2種類があります。
ここでは、その2つの方法に分けて解説していきます。
instagram feedの使い方(アプリ版)

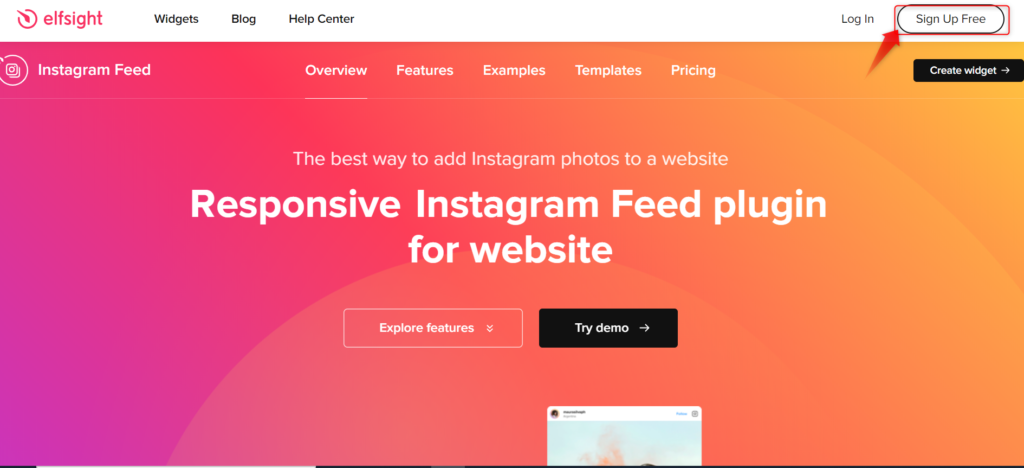
まずは、instagram feedの公式サイトに飛んで、登録をしていきましょう。
→公式サイトはこちら
アクセスしたら『Sign Up Free』をクリック!

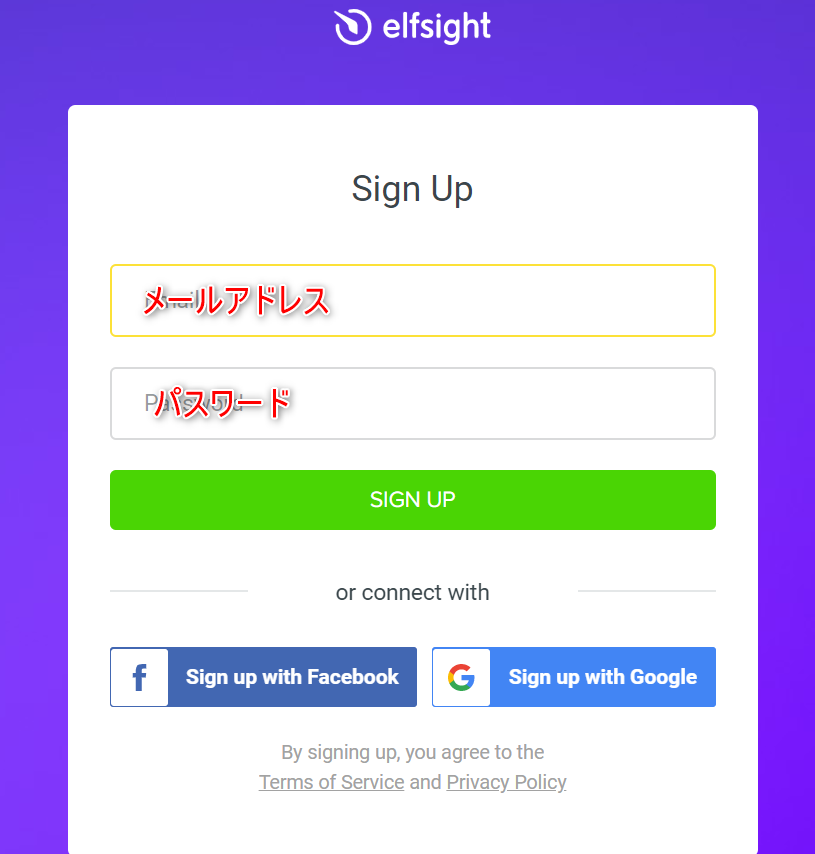
その後、サインアップ画面になりますので、メールアドレスとパスワードを入力して『SIGN UP』をクリック!
※ここで登録するものなので、パスワードは好きなものを入力してください

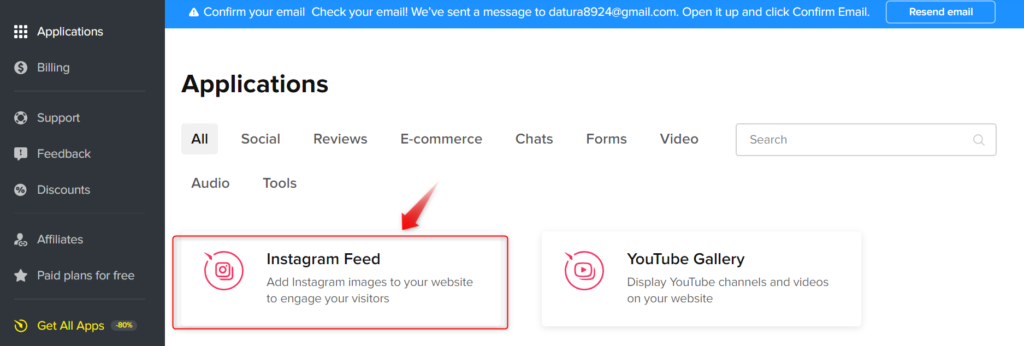
次に、『Instagram Feed』と書かれたアプリをクリック。

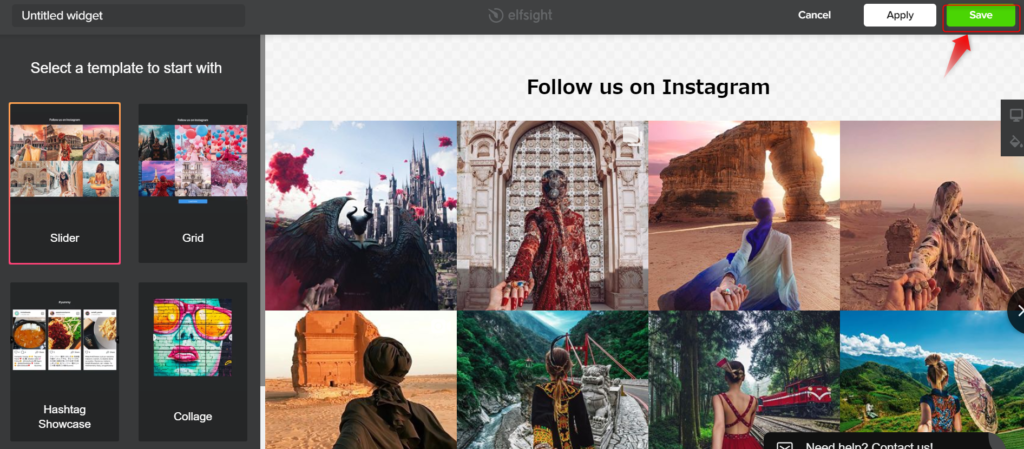
すると、以下画面になりますので、特に設定はせずに『Save』をクリック。

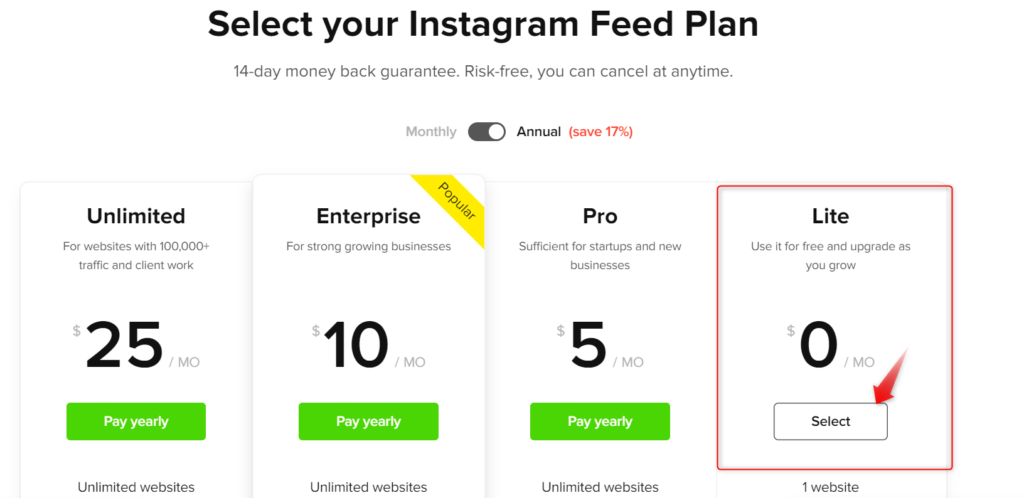
プラン選択の画面になりますが、無料で使いたい場合は右側の『Lite』を選択します。
無料版は、1アカウントのみで使うことができて、もし多くのアカウントで使いたい場合は有料プランを選択してください。

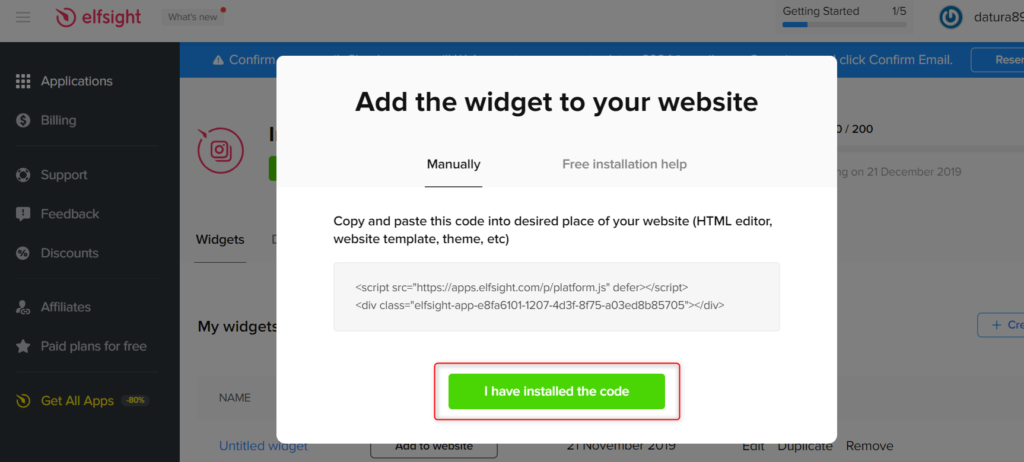
次に、『I have installed the code』をクリックして、設定画面に移ります。

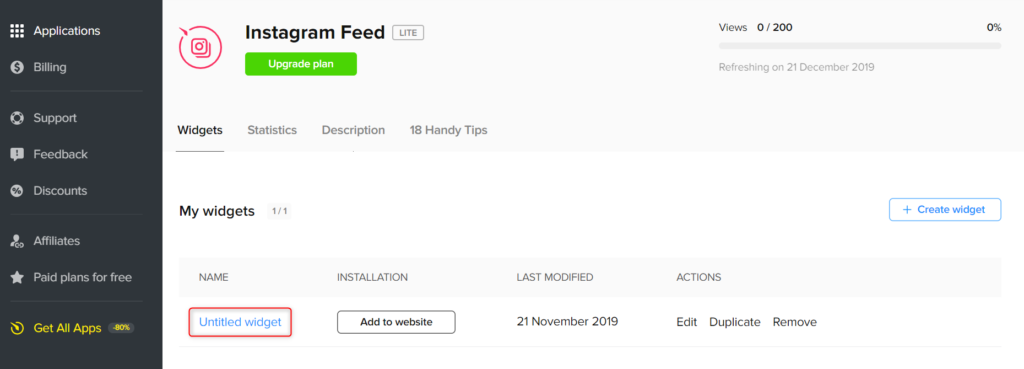
以下の『Untitled widget』をクリックしてください。

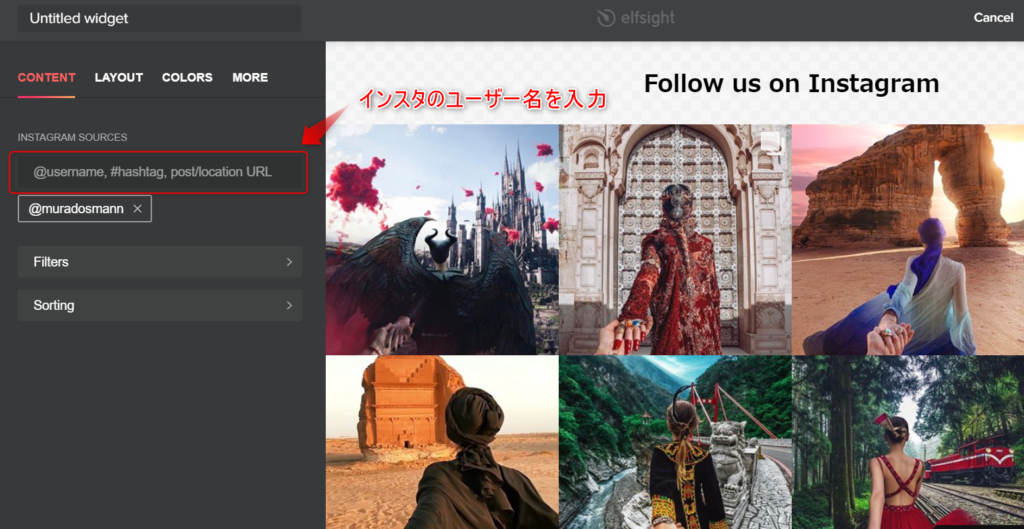
すると、設定画面になりますので、『Instagram sauces』の下にあなたのインスタユーザー名を入力してください。
すると、右側のインスタがあなたのインスタのタイムラインに変わると思います。
※すでに設定してあるインスタユーザー名は、『×』を押して消してください。

ユーザー名の設定をしたら『Save』で保存して、以下の画面に戻ります。
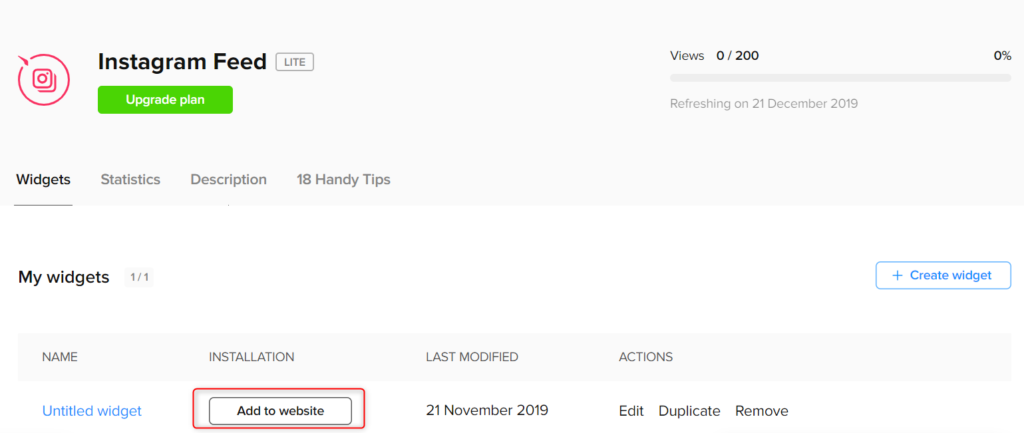
『Add to website』を押すと、ブログに張るためのタグが出てきます。

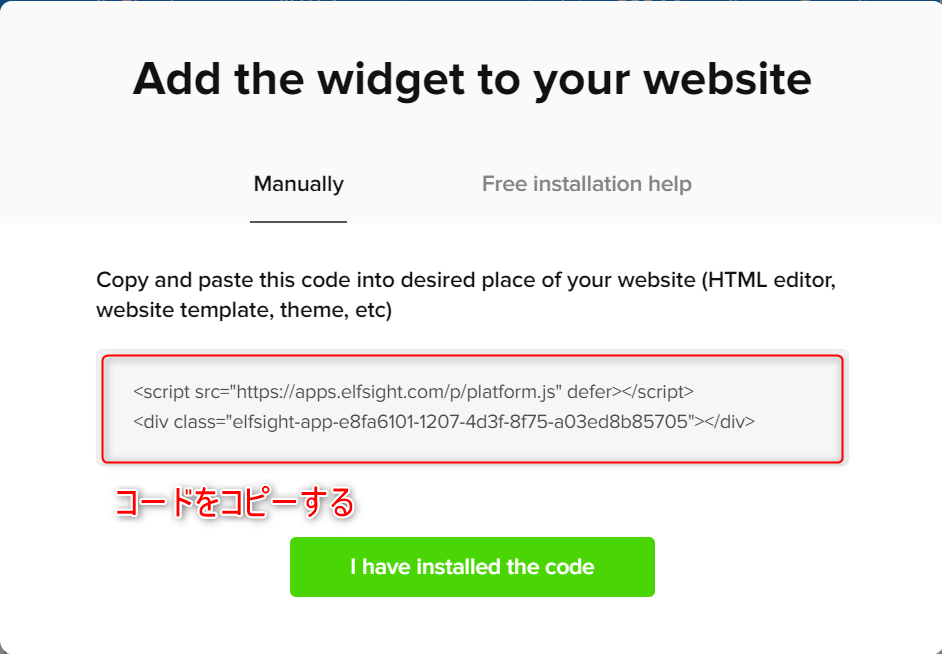
以下のタグが出るので、このタグをコピーしてブログに貼り付けましょう。
基本的な使い方は、これでOKです!
instagram feedは、さらに細かくレイアウトや色などの設定することができます。
次に、その細かい設定方法について解説していきます。
instagram feed(アプリ版)の設定方法
content
・DISPLAY ONLY FROM
ハッシュタグ等でさらに絞り込むことができます。
例:@ハムスター→自分のアカウントの中で『@ハムスター』が付けられた投稿だけを表示
・EXCLUDE BY SOURCE
ハッシュタグ等で特定の投稿を除外
・NUMBER OF POSTS TO DISPLAY
投稿の枚数の指定
layout
FEED LAYOUT

・slider
基本型がsliderで、横にスライドして続きを見ることができます。

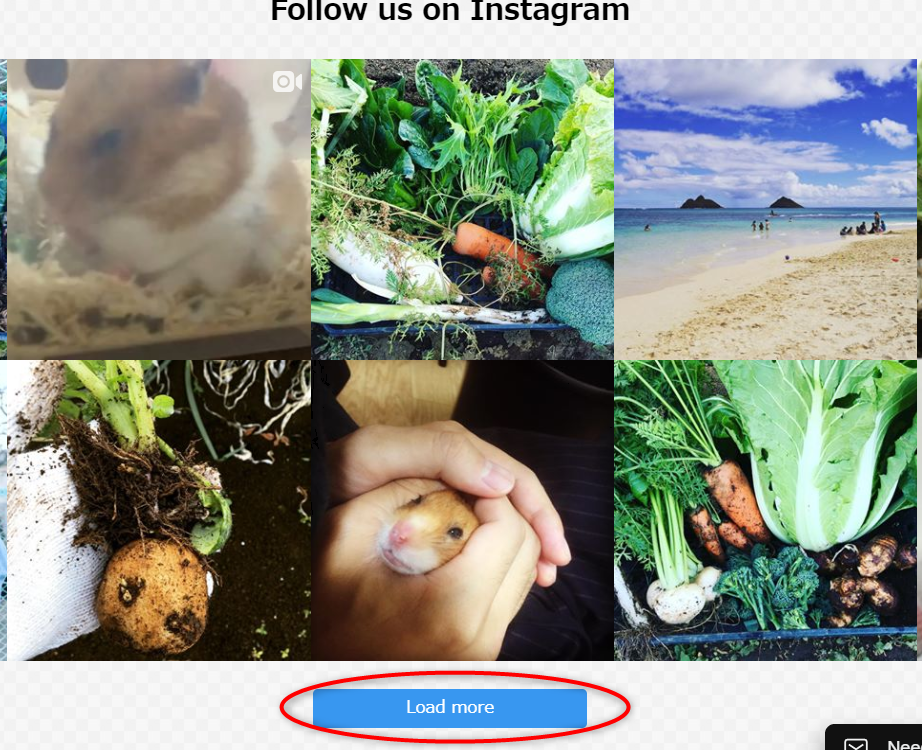
・Grid
Gridは、縦に続きを見るタイプで『lead more』をクリックすると続きが見れます。
POST TEMPLATE

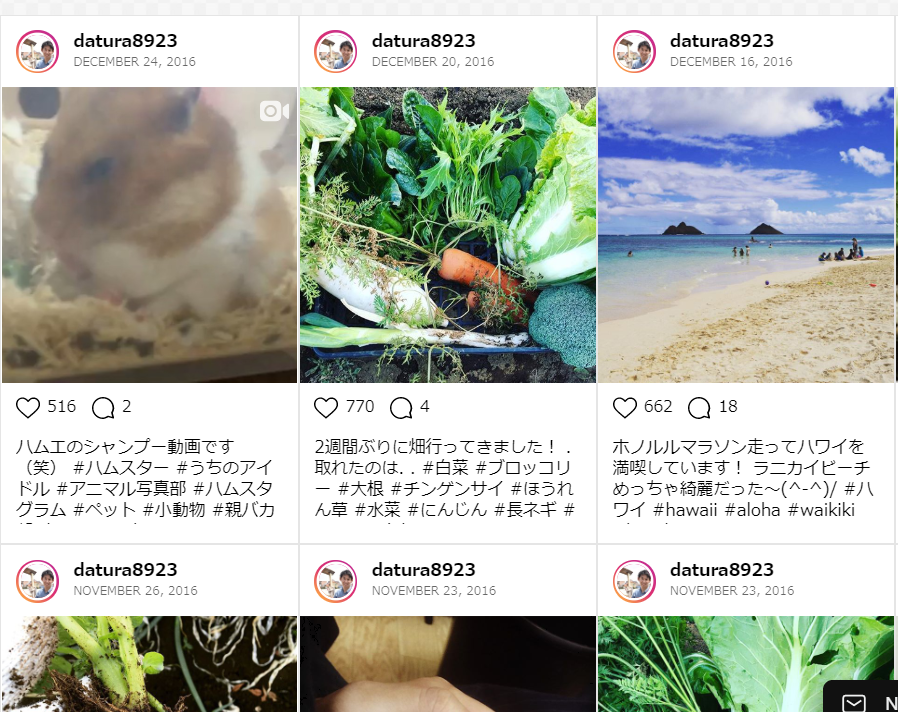
Classic
Classicは、投稿のテキストなども全て表示するタイプ。
COLUMNS&ROWS
COLUMNS&ROWSでは、インスタの枚数を指定することができます。
横の枚数が多ければ、投稿は小さくなります。
・COLUMNS・・・横の枚数
・ROWS・・・縦の枚数
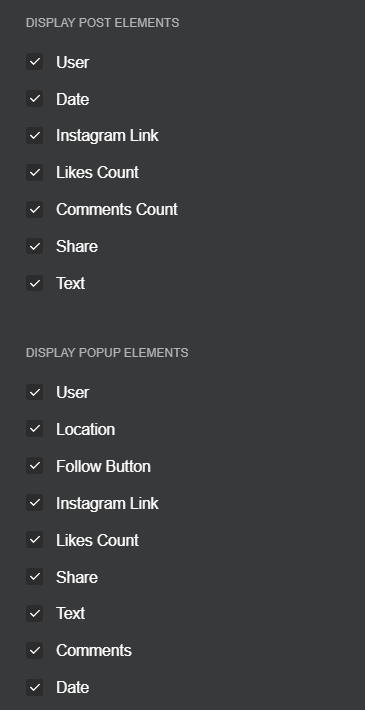
Post Settings

チェックを外すことで、画面のいいね数やコメント数を非表示にできたりします。
COLORS
instagram feedの色を変更できます。
マウスオーバーの色なども変更できるので、お好みでやってみてください。
MORE
FEED TITLE
instagram feedのプラグインの上に表示される文言。
デフォルトだと『Follow us on Instagram』とありますが、この文言を変更したり、消したりすることができます。
FEED LANGUAGE
プラグインをクリックした時に表示される言語。
基本的には、英語か日本語で良いと思います。
instagram feedの使い方(プラグイン版)



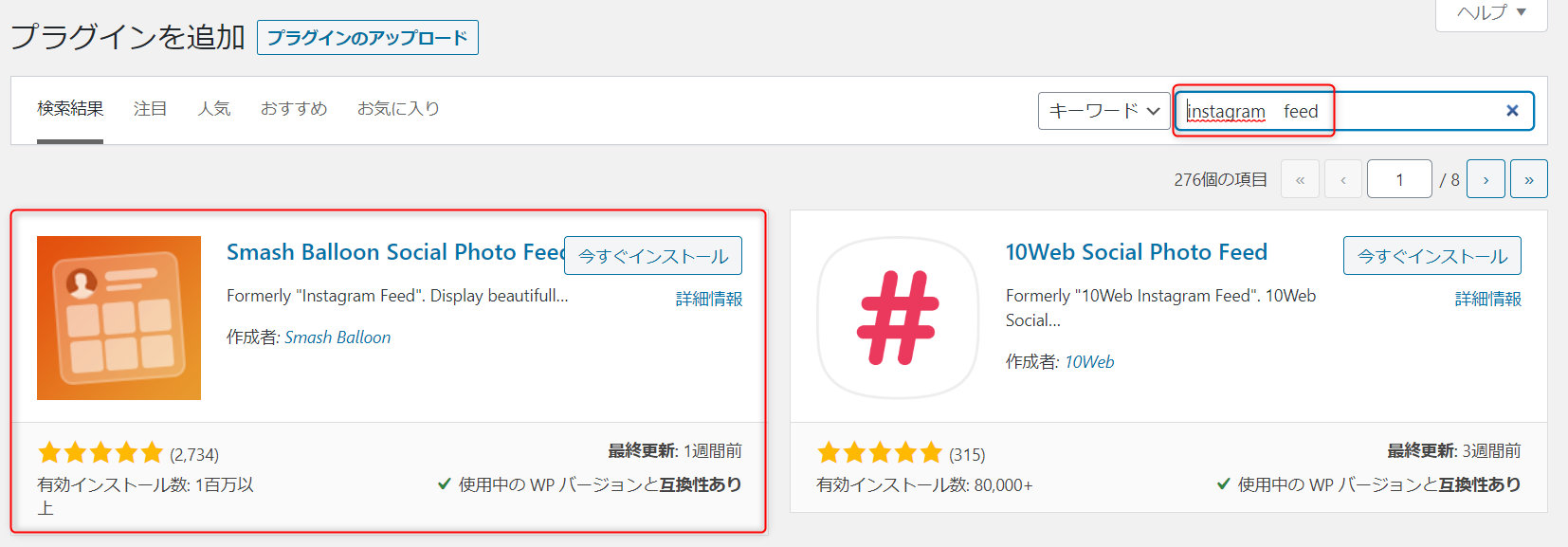
プラグインの場合は、プラグイン検索で『instagram feed』を検索すると、『Smash Balloon Social Photo Feed』というプラグインが出てきますのでインストール&有効化してください。
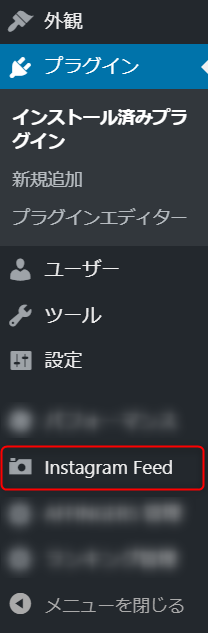
プラグインを有効化すると、ダッシュボードの左メニューに『Instagram Feed』で出てきますのでクリックします。
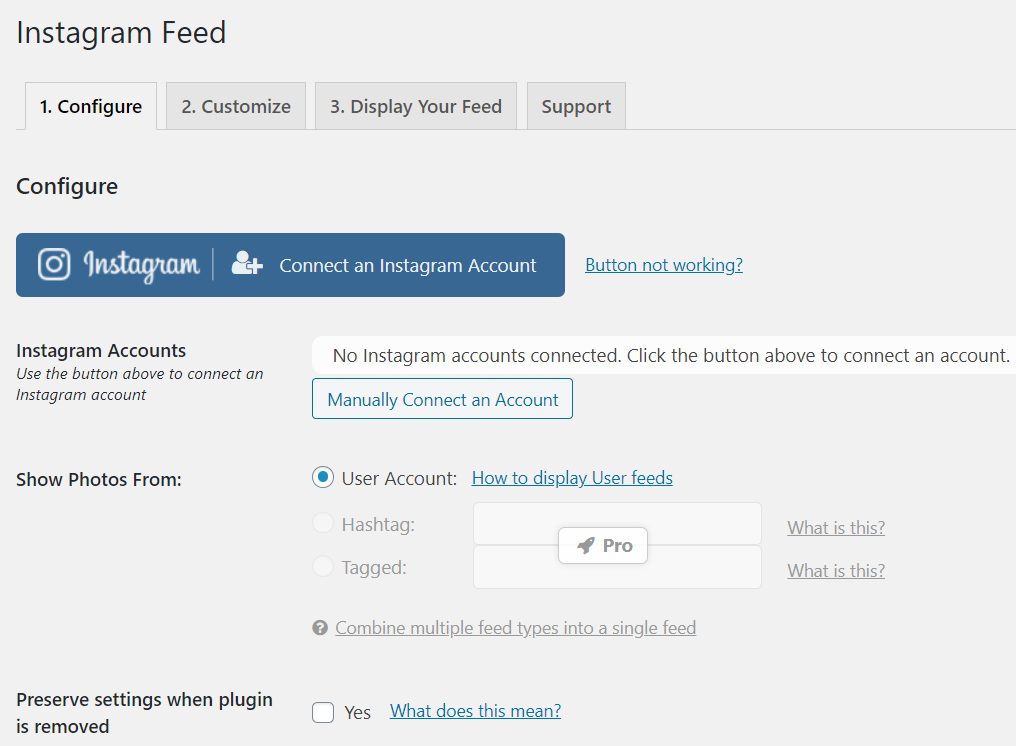
すると、以下画面になりますので、青いInstagramのボタンをクリックして、あなたのアカウントと連携してください。

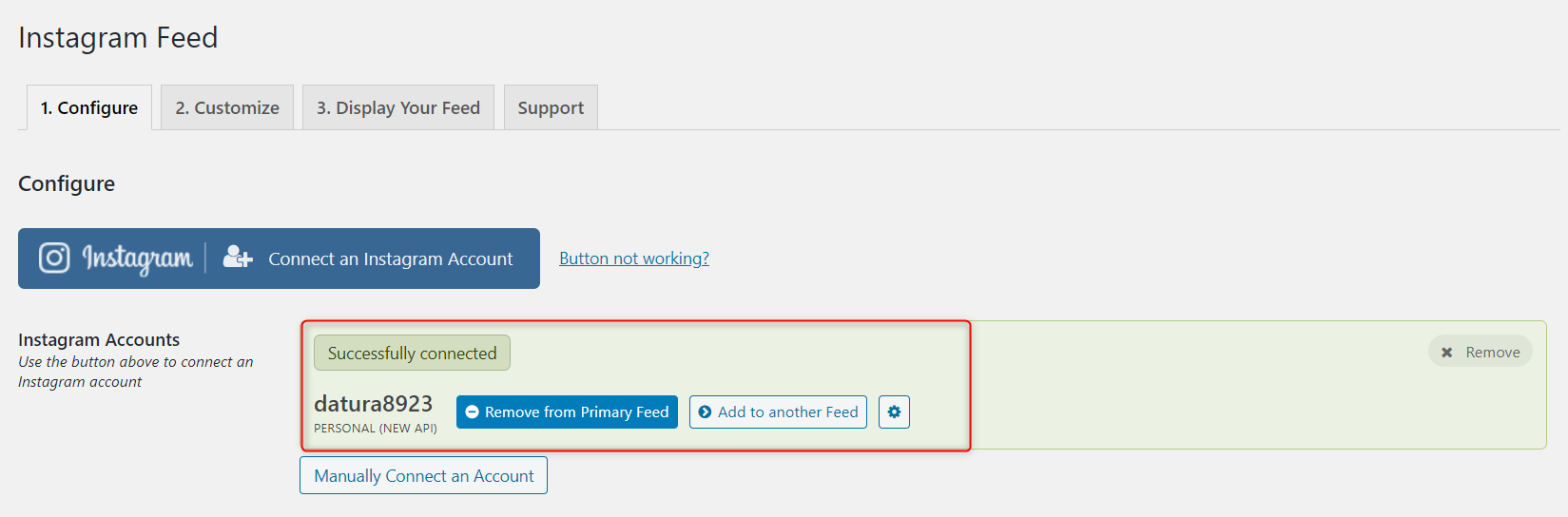
『successfully connected』と出ると、連携が完了です。
連携が完了したら、貼り付けたい場所に [instagram-feed] のタグを貼り付ければ完了です。
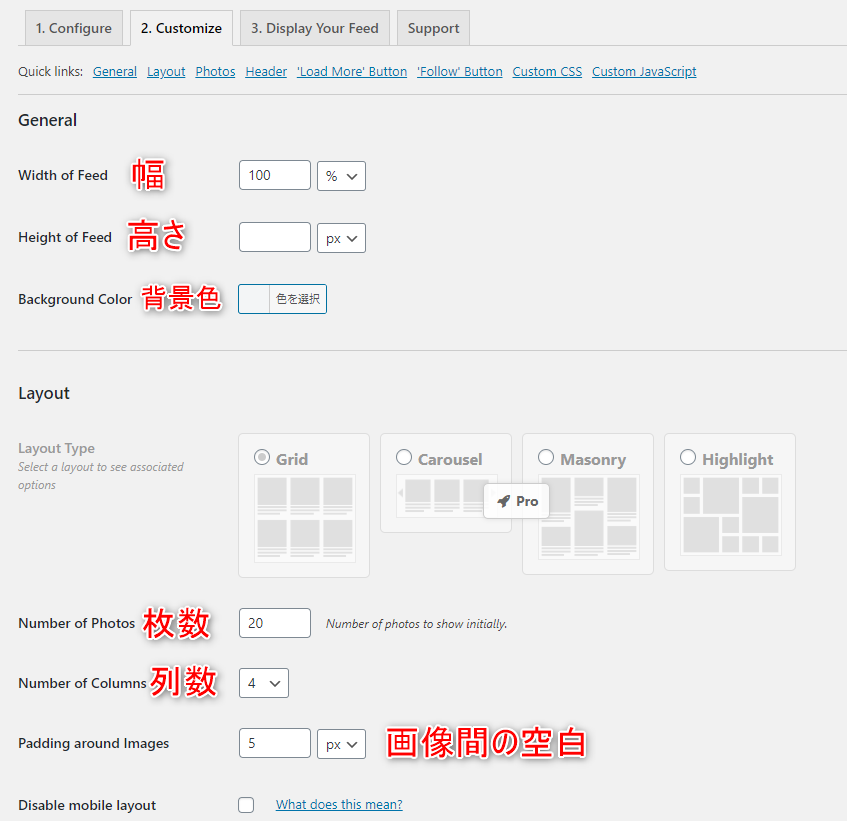
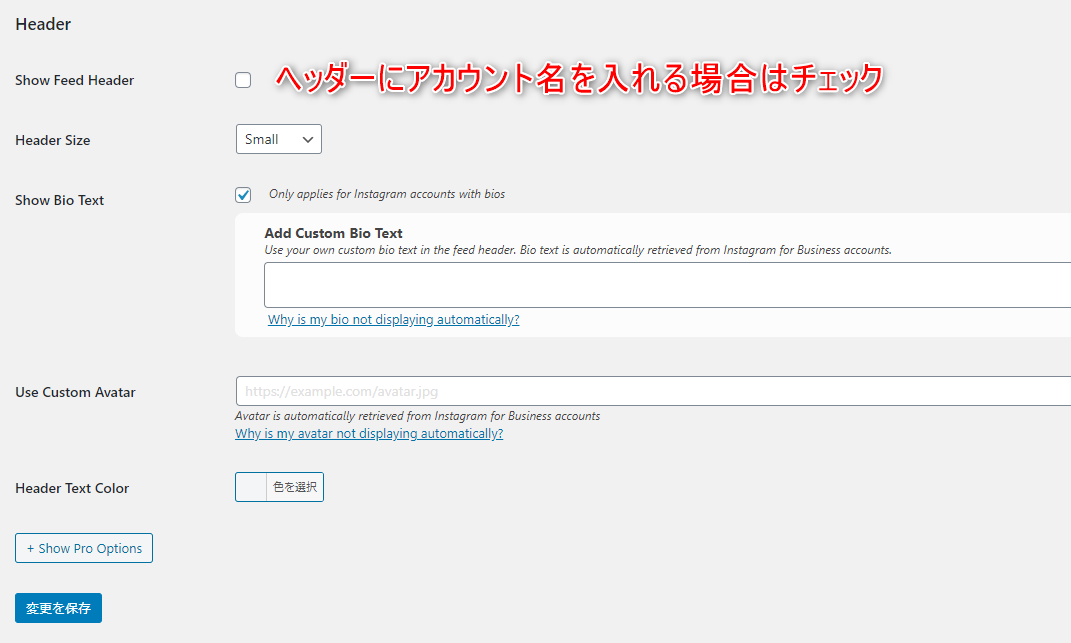
instagram feedプラグインのカスタマイズ


instagram feedプラグインのカスタマイズは、以下を参考にしてください。
さいごに
instagram feedは、簡単にインスタを埋め込むことができるのでおすすめです。
アプリの無料版だと下の方にある『Free Instagram Feed widget』の表示は消すことはできません。
まぁこれくらいの宣伝は仕方ないですね(^^;
instagram feedを使えば、ギャラリーみたいにすることもできるし、作品をいちいちブログで公開しなくてもインスタを更新すれば良いだけなので簡単です。
ぜひ使ってみてくださいね。
→facebookページの作り方!管理者の追加方法も解説!